Odată ce ai creat blog-ul, l-ai personalizat şi ai început să scrii un blog post, două şi eventual o pagină statică pentru a-l prezenta şi a te prezenta, este timpul să faci legătura între blog-ul tău şi advertiserii din 2Performant pe care vrei să-i promovezi.
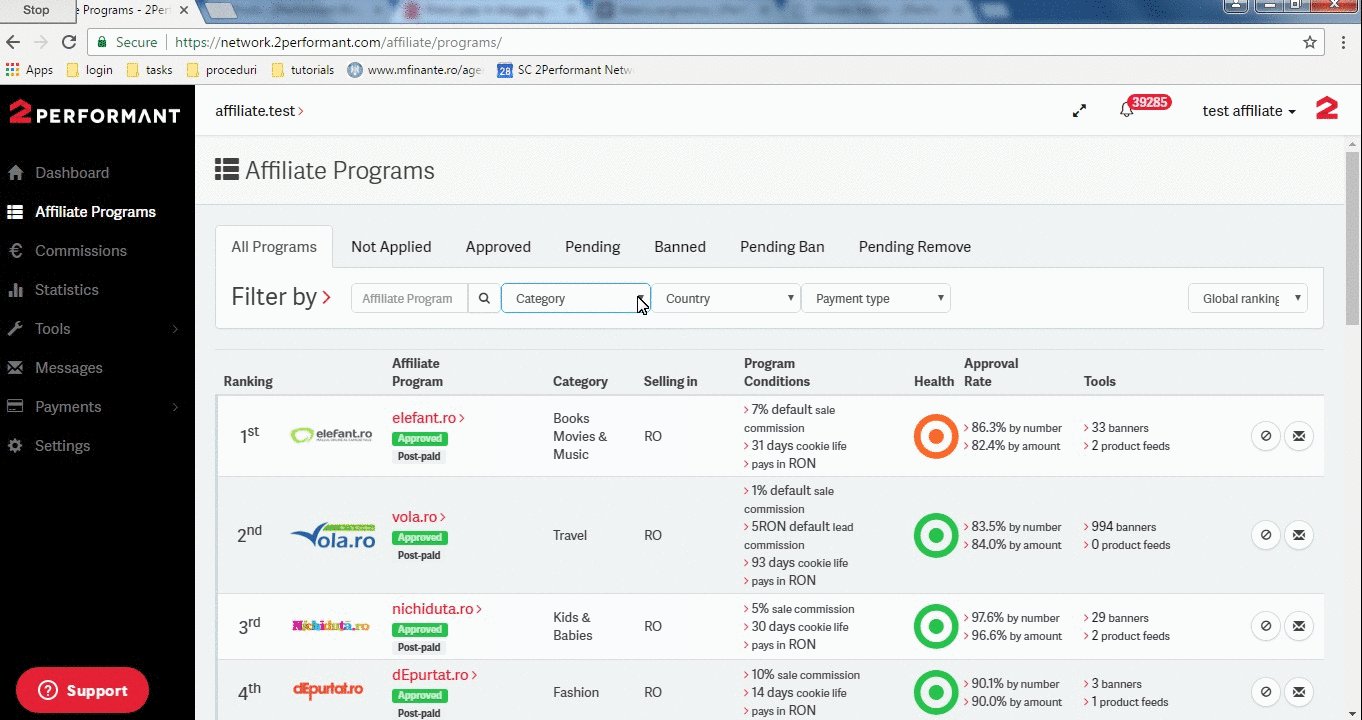
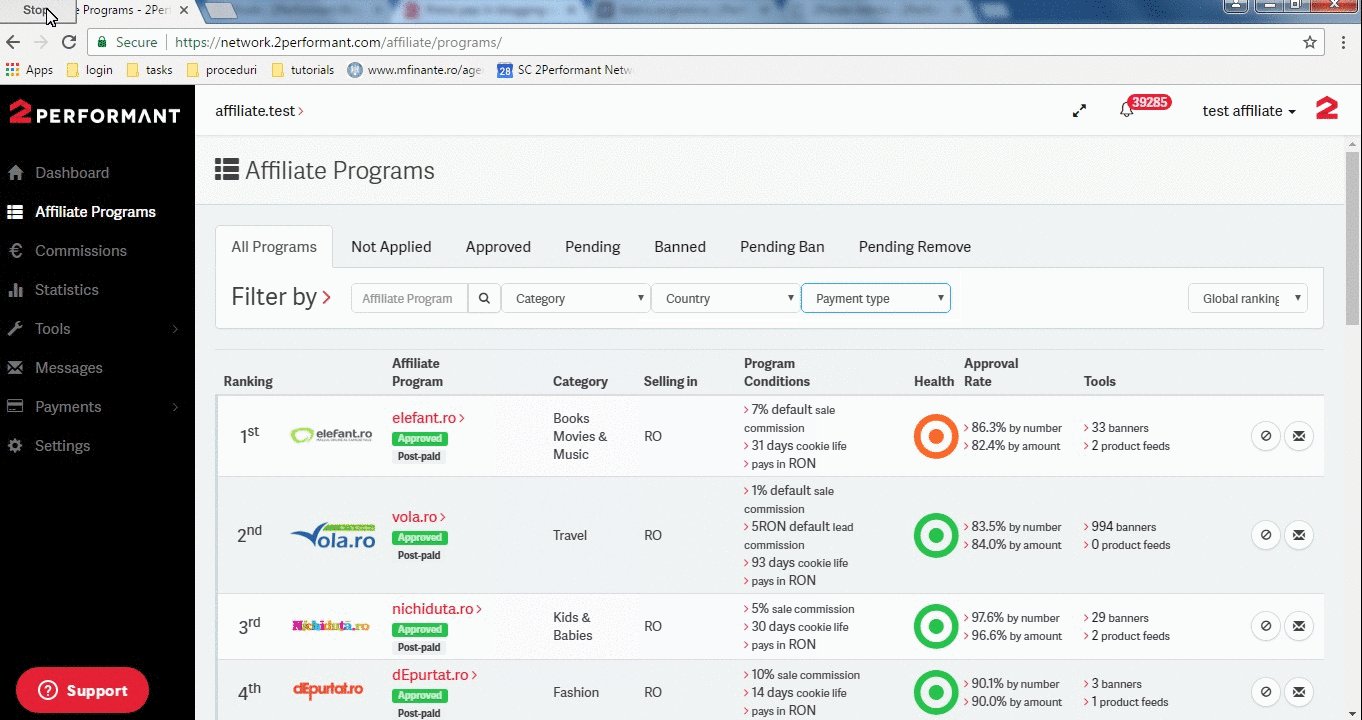
În platformă poţi să alegi dintr-o mare diversitate de advertiseri pe care îi poţi promova pe blog, astfel că este foarte important să găseşti programele de afiliere care sunt cele mai potrivite pentru specificul blog-ului creat de tine. În directorul de campanii, pe care-l poţi accesa din contul tău 2Performant, poţi filtra programele de afiliere după categoriile în care sunt încadrate, după valoarea comisioanelor aprobate, după rata de conversie şi după alte statistici care ţi-ar putea fi de folos în alegerea programelor de afiliere.
Încearcă să începi comunicarea cu advertiserii încă din momentul în care ai aplicat. Trimite-le un mesaj scurt prin care să le prezinţi, pe scurt, blog-ul şi modul în care vrei să-i promovezi (prin articole, prin afişare de bannere etc.).
Poţi vedea un tutorial video pentru aplicarea la programe de afiliere, aici: https://goo.gl/XRfk22
În funcţie de politica de management a fiecărui program de afiliere, cei mai mulţi îţi vor accepta aplicaţia şi vei avea acces, din acel moment, la uneltele de promovare puse la dispoziţie. Pe acestea le poţi accesa din tab-ul „Tools” al contului tău.
Pentru un blog WordPress/Blooger, uneltele pe care le poţi folosi sunt: quick link-urile şi bannerele.
Quick link-uri
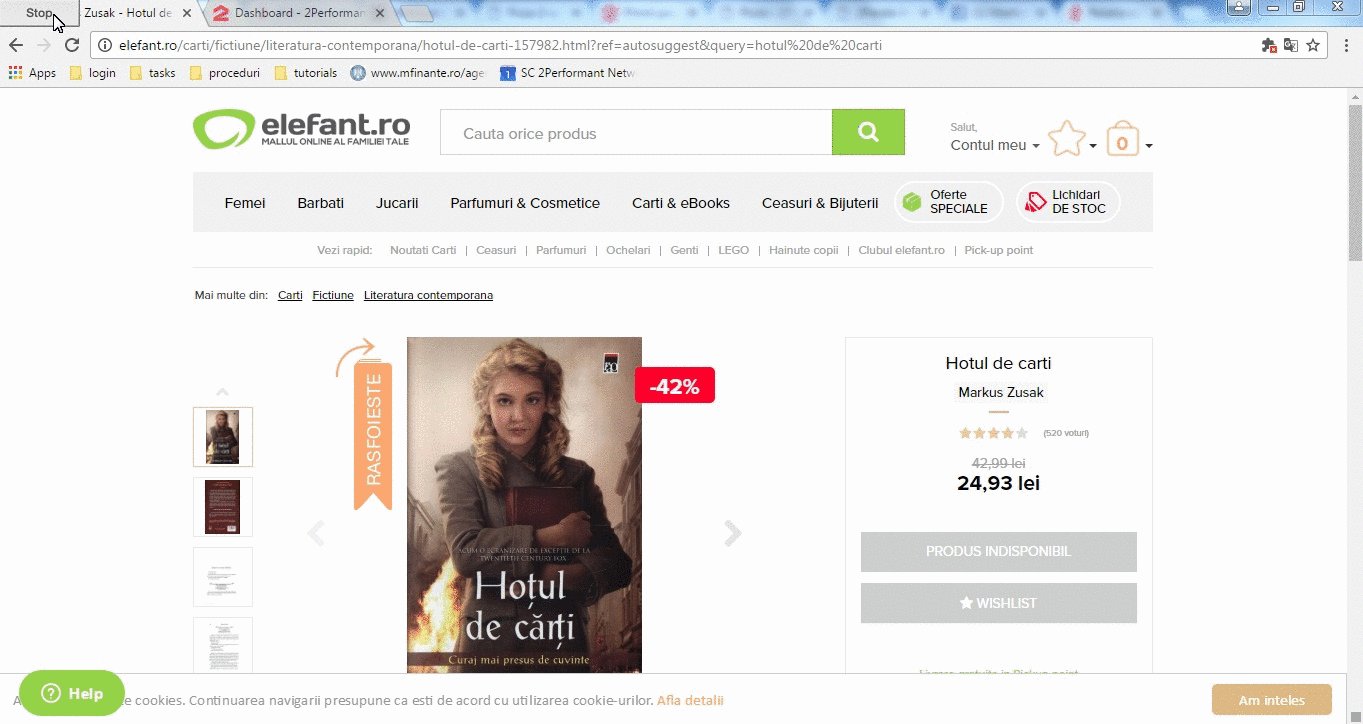
Quick link-urile sunt pur şi simplu link-uri pe care tu le preiei din site-ul advertiserului pe care vrei sa-l promovezi şi pe care le transformi, prin intermediul contului tău din platforma 2Performant, în link-uri de afiliat.
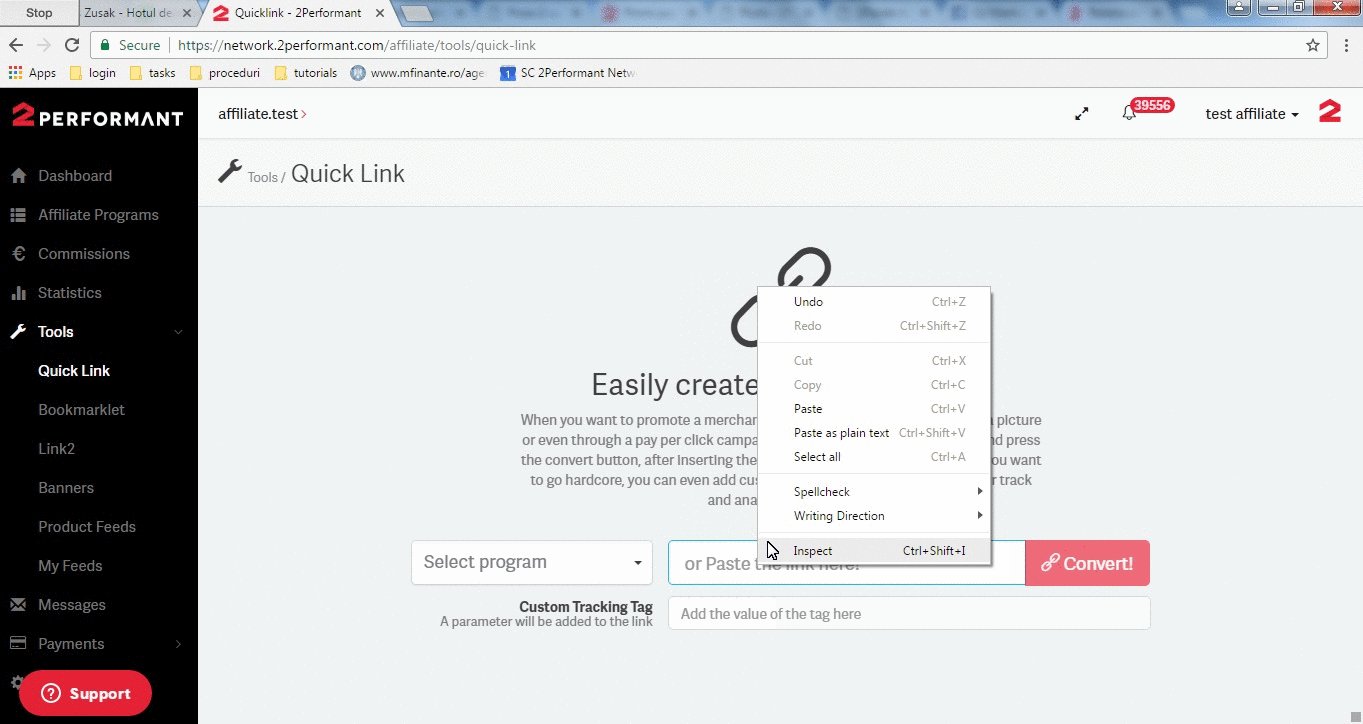
Pentru a face acest lucru, trebuie sa copiezi de pe site-ul advertiserului URL-ul pe care vrei să-l transformi în link de afiliat. Odată copiat, în platforma 2Performant cauţi advertiser-ul de pe site-ul căruia ai luat link-ul în secţiunea „Tools”şi adaugi link-ul copiat în prealabil în căsuţa aferentă quick link. Apeşi pe butonul “Convert”.
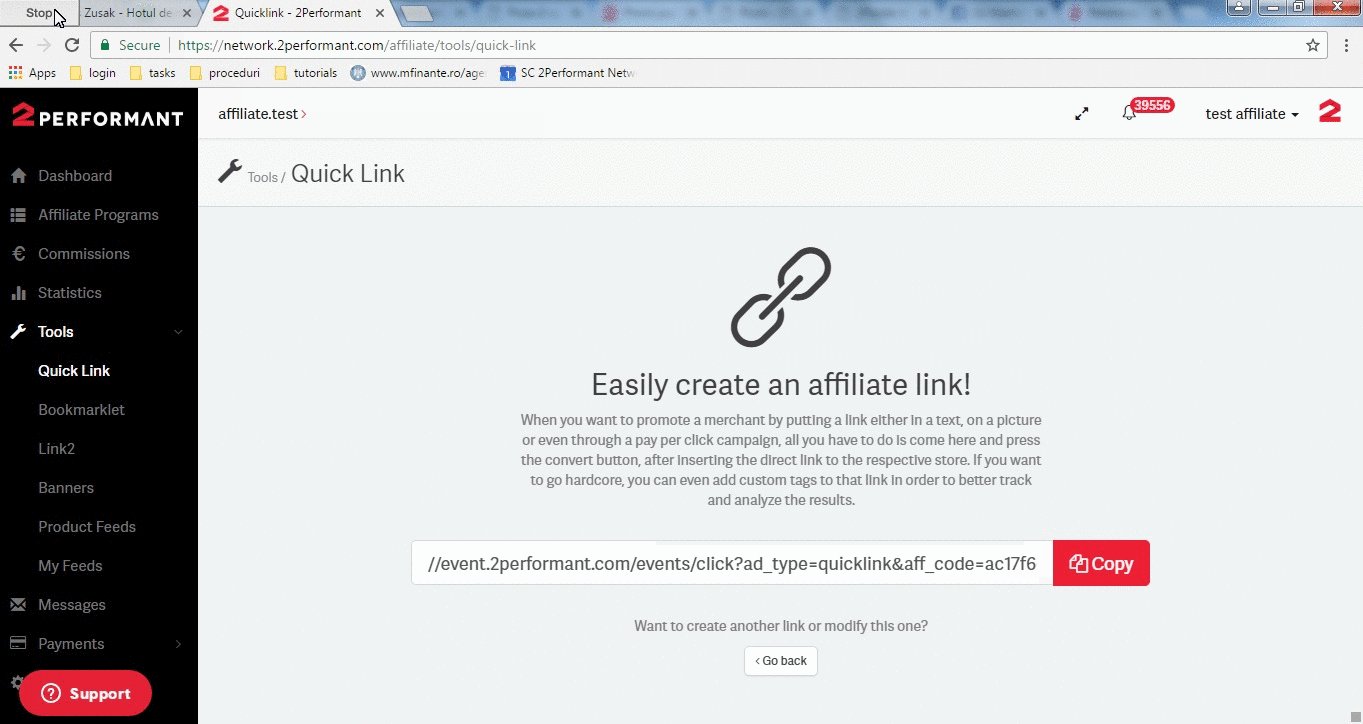
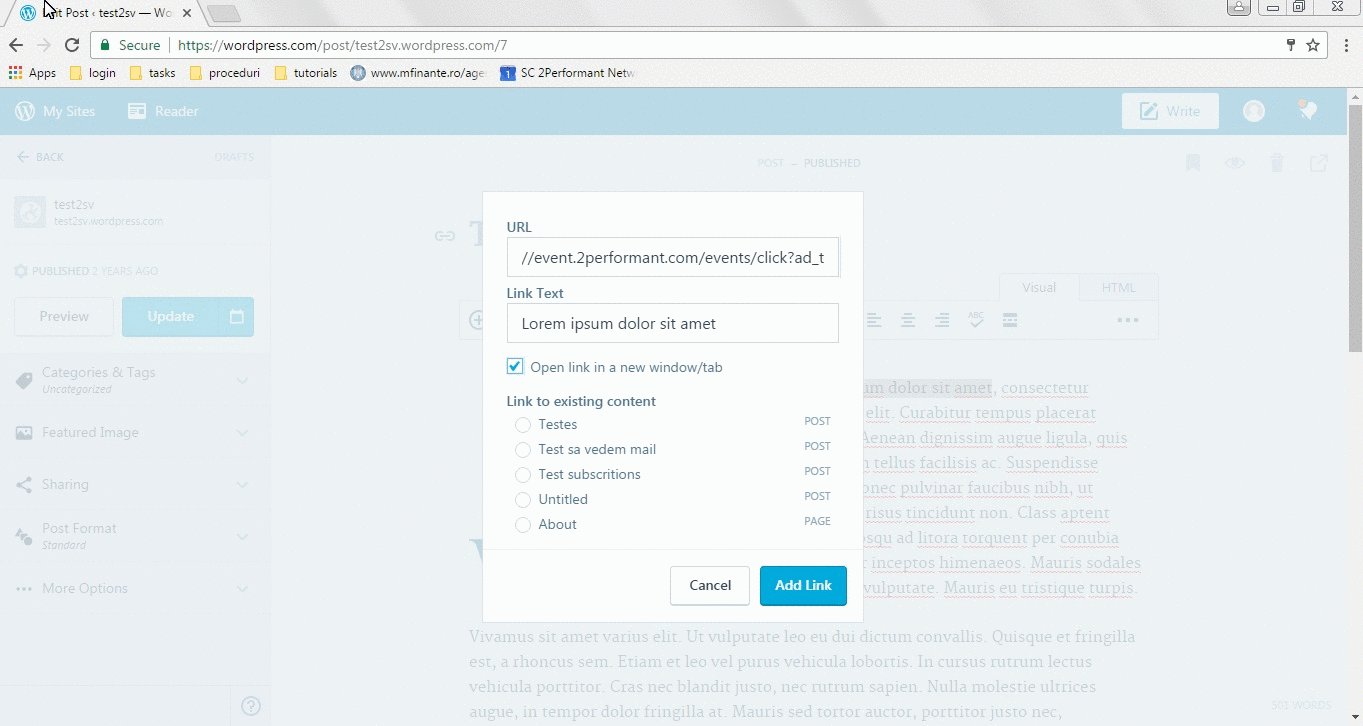
În momentul in care apesi pe “Convert” va apărea un link care începe cu: //event.2performant.ro/events/ şi acela este link-ul de afiliat pe care trebuie să-l dai mai departe pentru a genera comisioane.
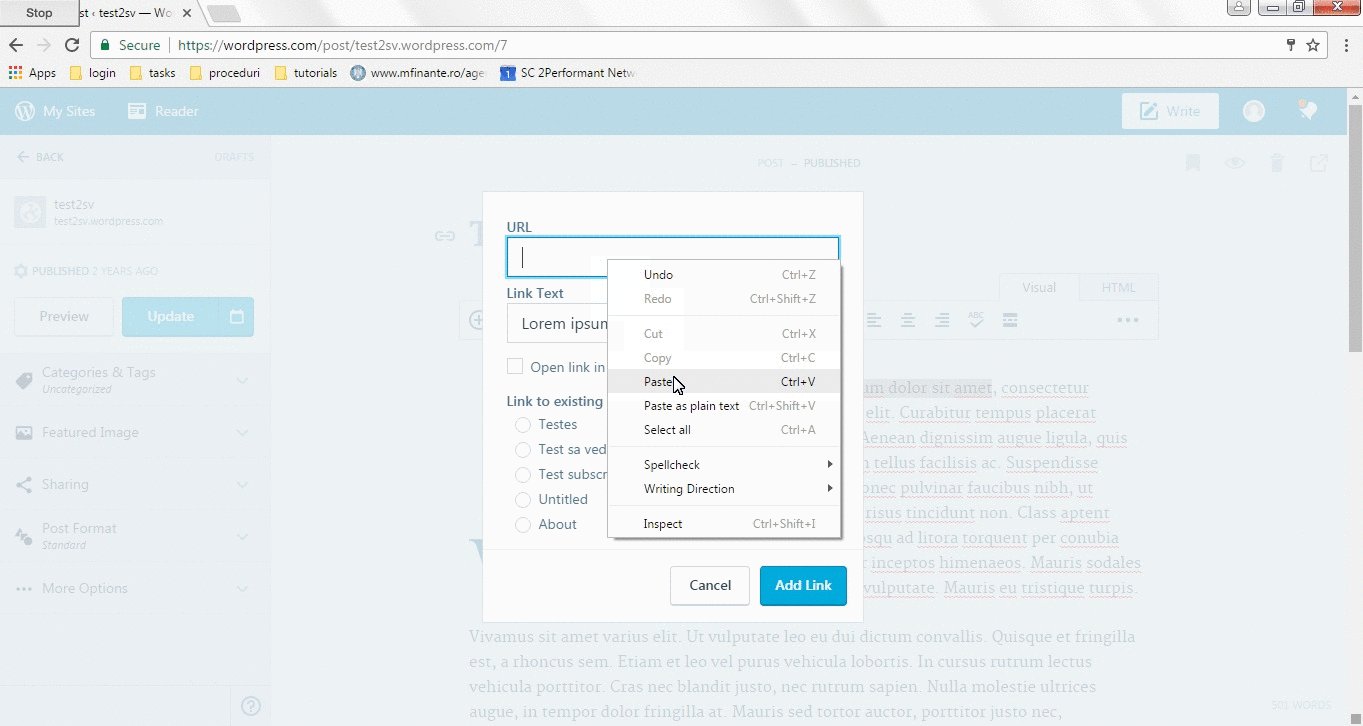
Acest quick link poţi să-l foloseşti pentru a adăuga un link peste un cuvânt sau un grup de cuvinte din blog post şi/sau pe imaginea pe care o inserezi în blog post. Nu exagera însă cu numărul de link-uri adăugate dacă vrei ca motoarele de căutare să nu te penalizeze şi să-ţi afişeze blog post-ul mult mai în spate, la căutări.
Două, trei link-uri într-un blog post sunt mai mult decât suficiente. Unul dintre ele ar fi bine să-l pui pe imaginea inserată în blog post.
Pentru toate link-urile care duc spre un alt site decât blog-ul tău, bifează Open link in a new window/tab – Deschideţi acest link într-o fereastră nouă.
Dacă nu vrei să adaugi un quick link peste un cuvânt sau un grup de cuvinte din blog post şi preferi să-l adaugi printr-o introducere de genul Uită-te aici: _link_ sau Urmează link-ul următor: _link_, este indicat să cosmetizezi link-ul 2Performant.
Poţi face acest lucru generând, pe baza link-ului 2Performant, un URL scurt. Pentru asta, eu îţi recomand să-ţi faci un cont de https://bitly.com/ sau, dacă ai cont Google, poţi folosi https://goo.gl/. Prin intermediul contului dedicat poţi să aflii mai multe statistici cu privire la URL-urile scurte generate de tine.
Nu uita ca, înainte de a genera un URL scurt, să introduci la începutul quick link-ului protocolul de securitate „https:„
Nu scurta URL-ul decât dacă vrei să-l afişezi. Un URL scurt întârzie cu câteva milisecunde afişarea paginii către care vrei să direcţionezi un cititor al blog-ului tău.
Poţi vedea un tutorial video pentru generarea quick link-urilor, aici: https://goo.gl/agSJd0
Bannere
Bannerele sunt imagini cu link-uri şi dimensiuni predefinite pe care le poţi lua direct din platforma 2Performant. Ele sunt create şi adăugate în platforma 2Performant de către fiecare advertiser în parte şi pot fi preluate din tab-ul „Tools”.
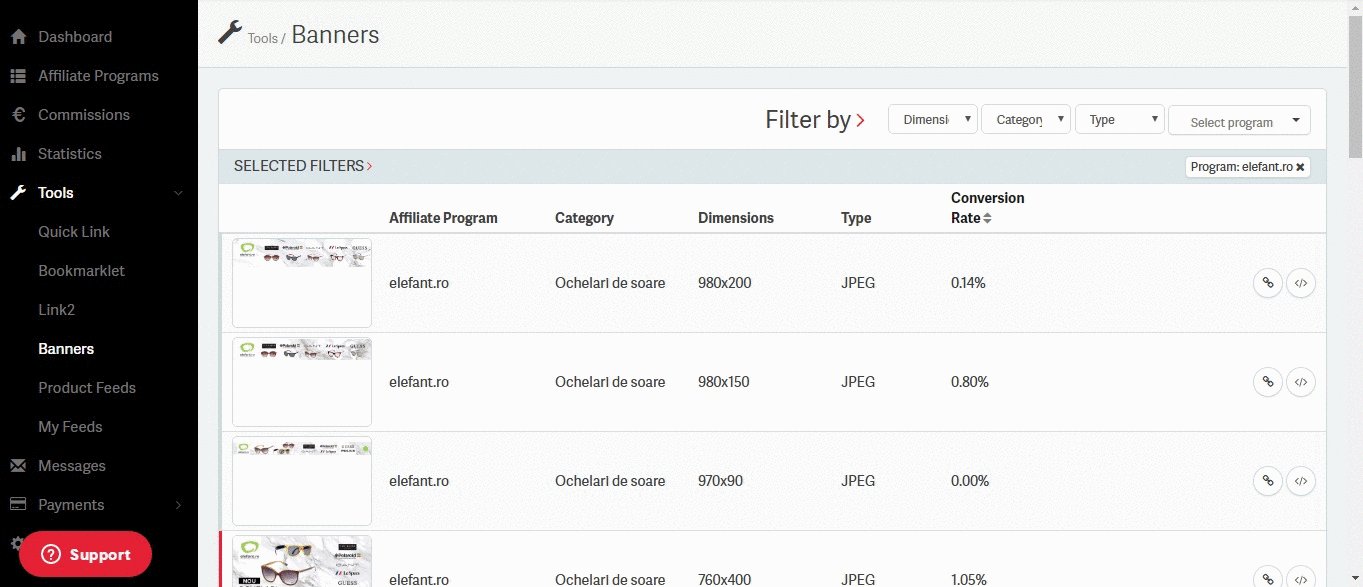
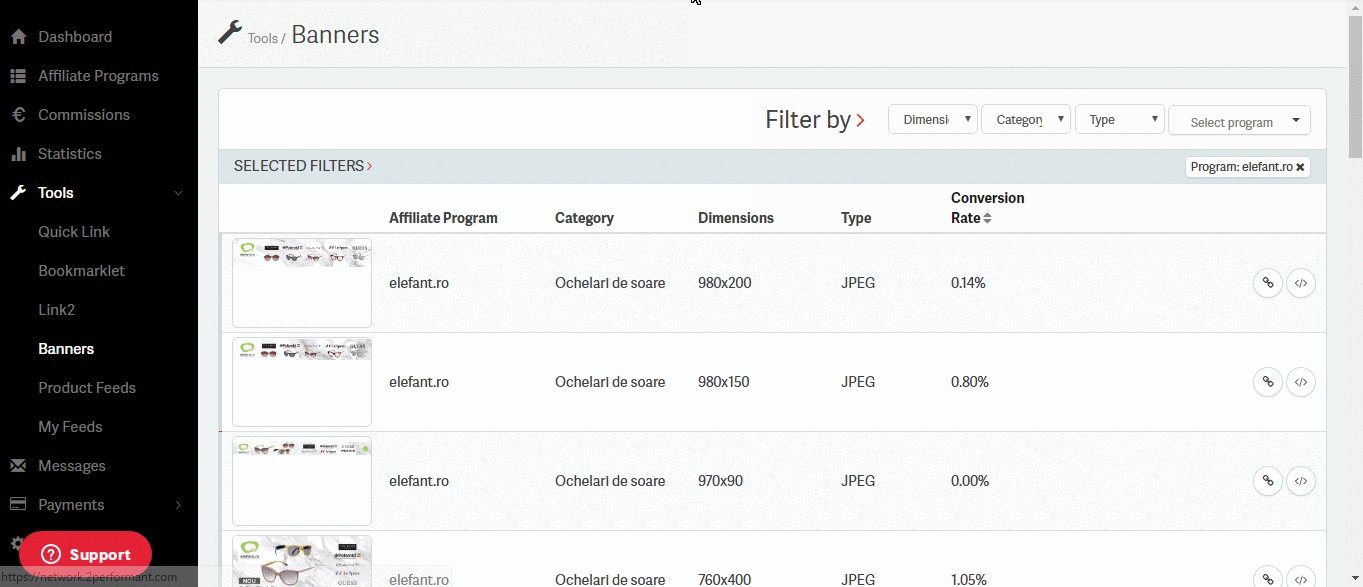
Pentru a face acest lucru, caută, la secţiunea „Banners” din contul tău 2Performant, advertiserul al cărui banner vrei să-l afişezi. Poţi folosi filtrele pentru a sorta bannerele în funcție de dimensiuni, categorii, tipurile bannerelor și în funcție de advertiser.
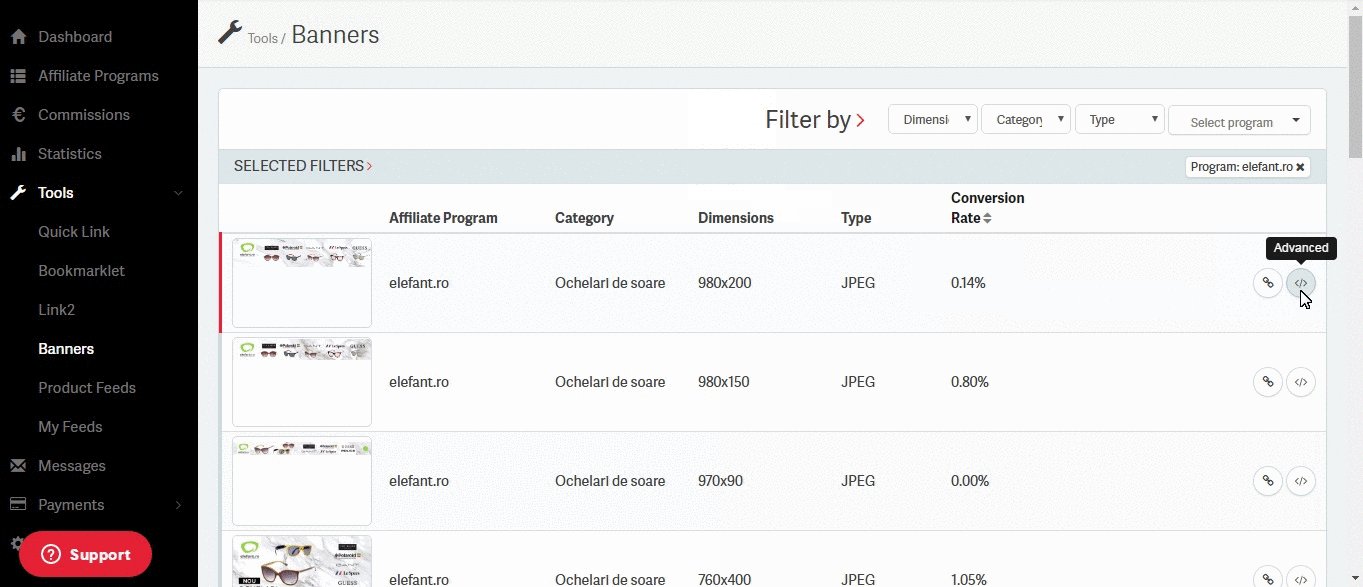
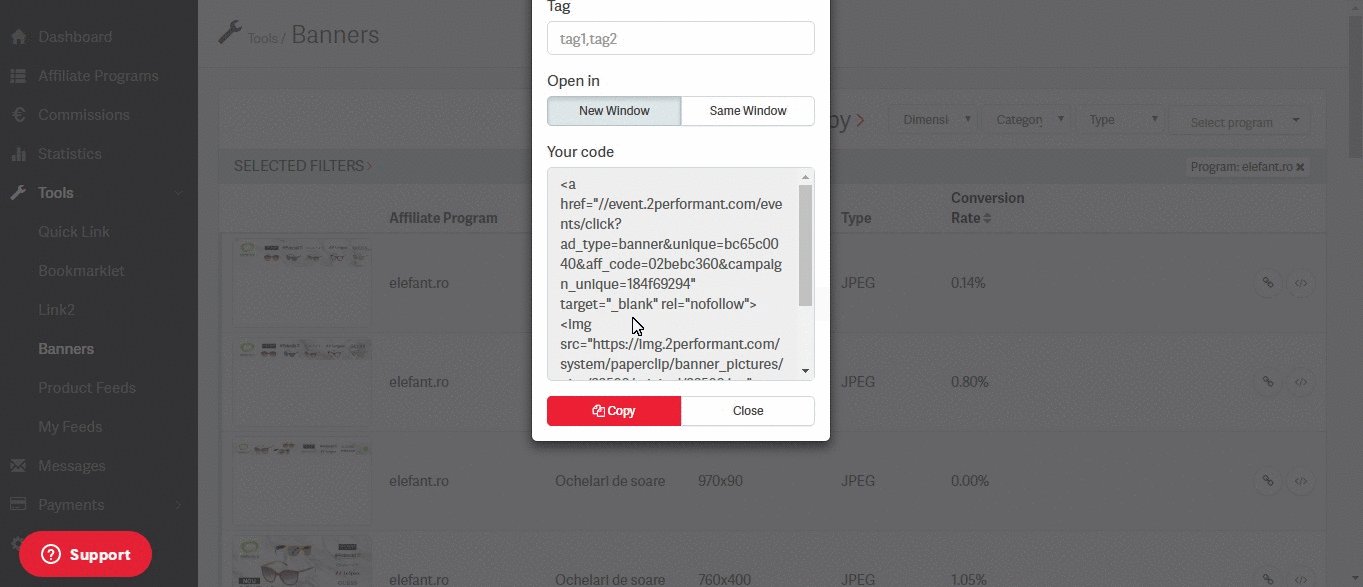
Odată găsit banner-ul dorit, apasă pe “advanced” din dreptul lui şi va apărea un meniu. Lasă bifat “open in new window” şi copiază codul care începe cu <a href=’https://event.2performant.ro.
Codul generat trebuie adăugat în blog post folosind tab-ul HTML. Ulterior, banner-ul poate fi modificat ca oricare altă imagine pe care o inserezi într-un blog post, cu excepţia dimensiunilor.
  |
Widget-urile
Widget-urile sunt, într-un blog, uneltele prin care poţi afişa elemente indiferent de pagina sau blog post-ul pe care un utilizator al site-ului tău accesează.
Widget-urile sunt modalitatea prin care poţi promova un advertiser prin bannere sau link-uri chiar dacă ai scris sau nu un articol despre el. Totuşi, nu toate temele puse la dispoziţie de WordPress şi Blogger au opţiunea de a afişa widget-uri astfel că, înainte să te ocupi de setarea unui widget, verifică dacă este o soluţie funcţională pentru tine.
Pe WordPress, pentru a seta un widget, accesează „Themes – Customize” din panoul central. Te va duce către un meniu unde poţi să-ţi personalizezi blog-ul şi poţi previzualiza modificările pe care intenţionezi să le faci. Apasă pe „Widgets” şi vei avea de ales locaţia în care să adaugi un nou widget.
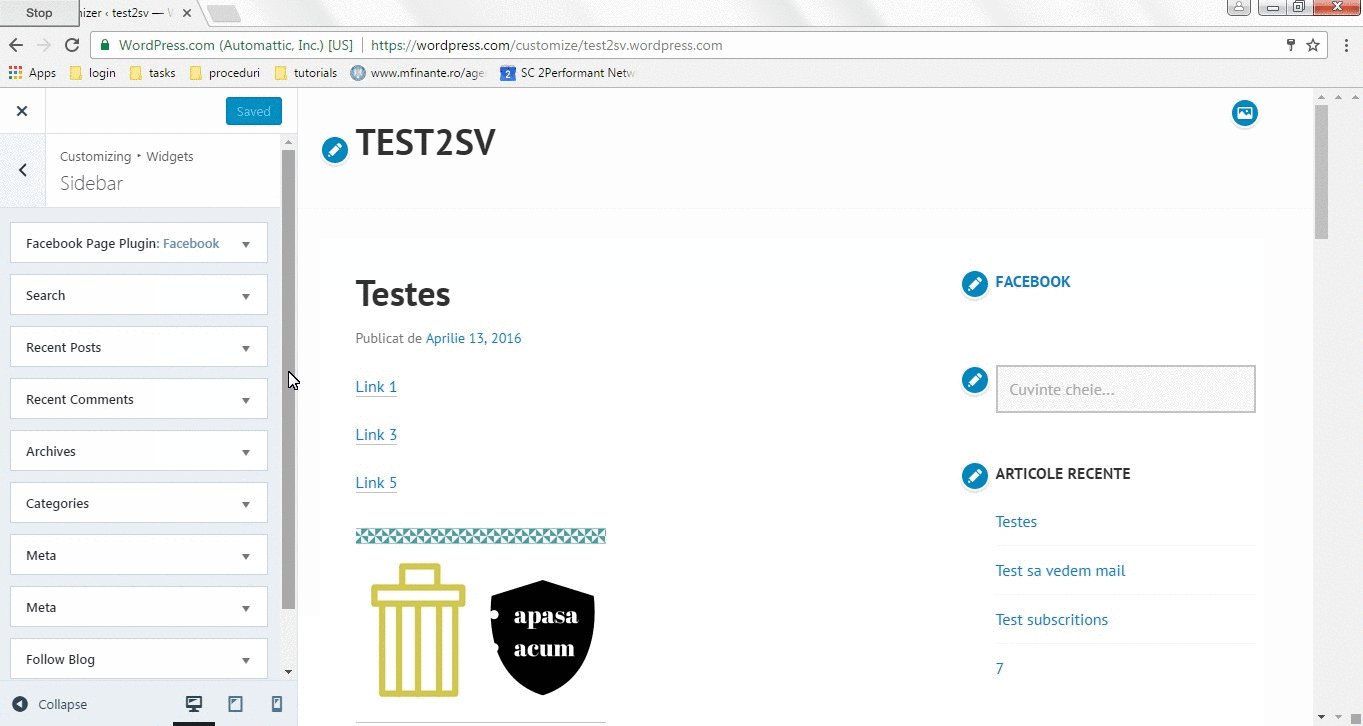
Pentru acest exemplu am ales să adaug un nou widget în sidebar, adică în partea dreaptă a textelor afişate. Vor fi afişate toate widget-urile pe care le ai active în sidebar şi dacă apeşi “Add a Widget” poţi să adaugi un widget nou dintr-o listă de opţiuni disponibile.
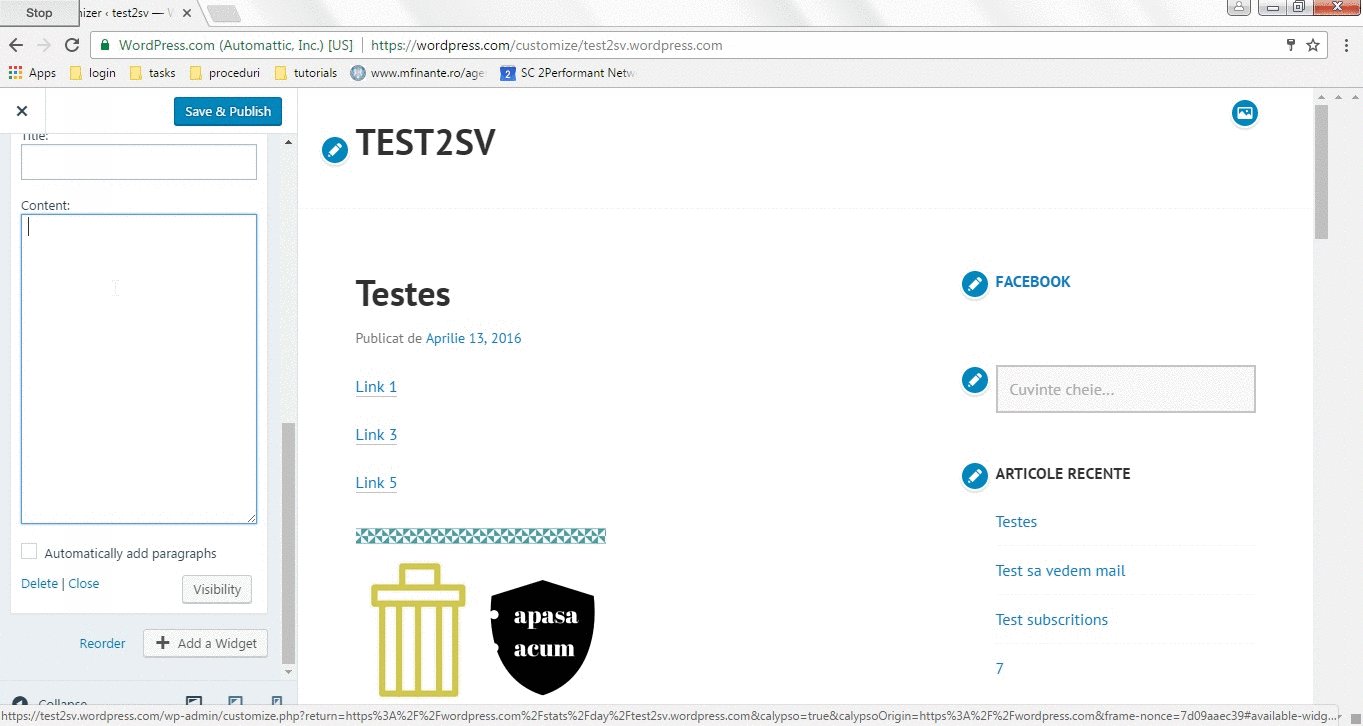
Pentru a adăuga un banner din platforma 2Performant, alege un widget „Text”. Va apărea o fereastră nouă sub toate widget-urile presetate sau deja setate de tine pentru blog-ul tău, în momentul în care l-ai personalizat.
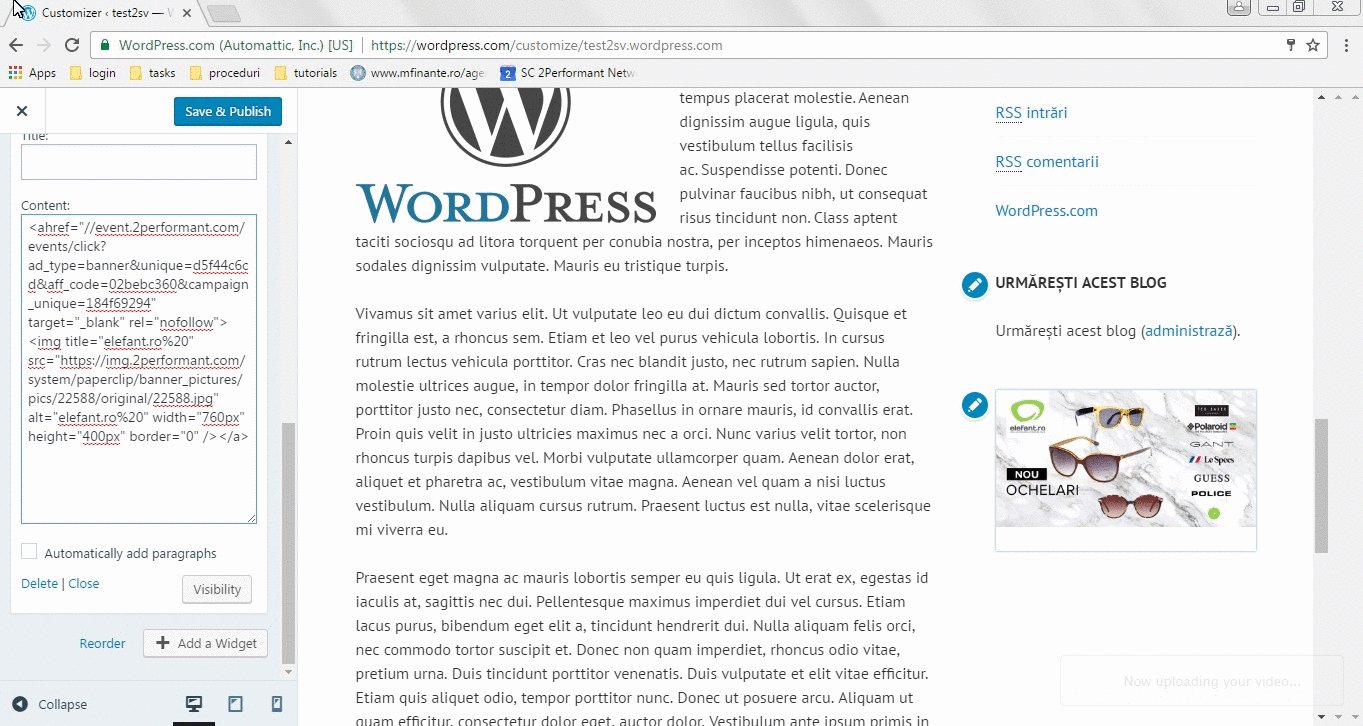
Copiază codul banner-ului în căsuţa de text şi vei putea vedea widget-ul ca preview în blog-ul tău. Poţi să muţi widget-ul deasupra sau sub alte widget-uri prin drag and drop. După ce l-ai aşezat unde crezi că are vizibilitate maximă, apasă pe „Save & Publish” pentru ca widget-ul să fie activ.
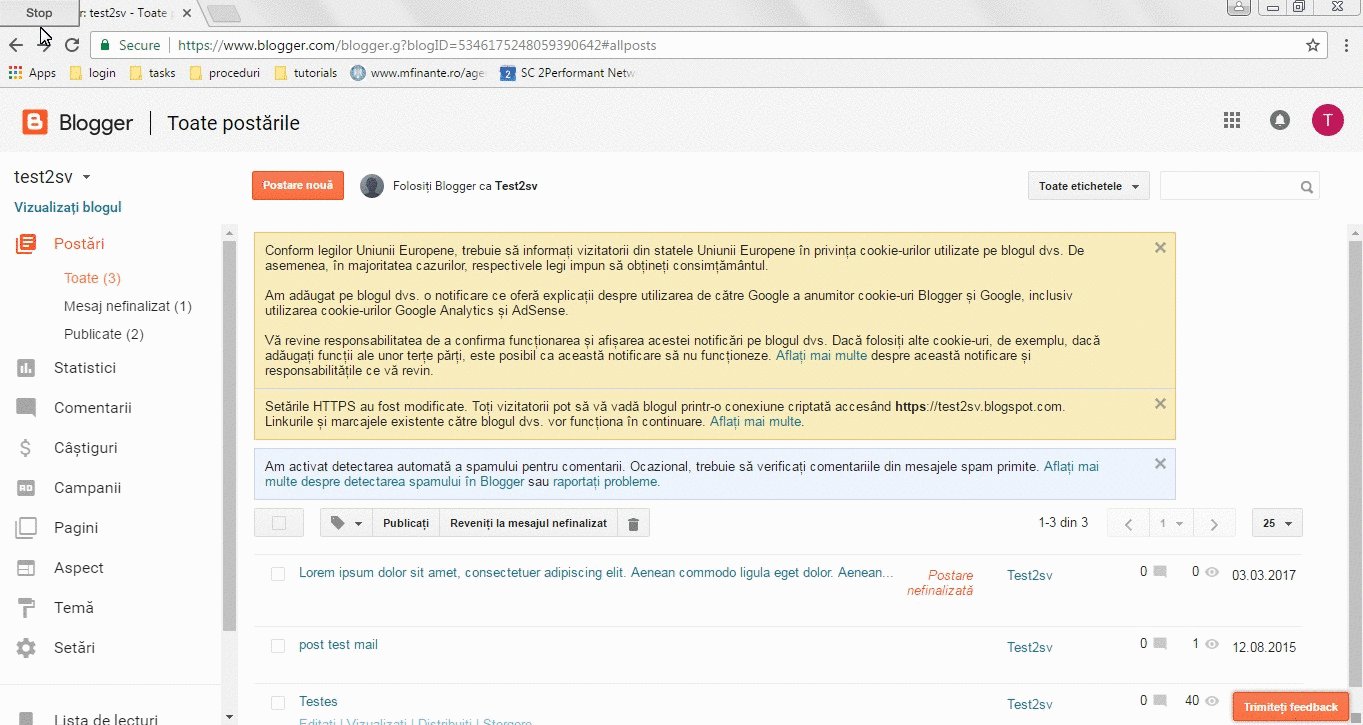
Pe Blogger, pentru a seta un widget, accesează „Aspect” din meniul blog-ului. Acolo vei putea să-ţi personalizezi modular blog-ul şi poţi adăuga widget-uri în funcţie de locaţia dorită şi de tema pe care ai ales-o. Trebuie să ştii că pe blogger, widget-urile se numesc gadget-uri.
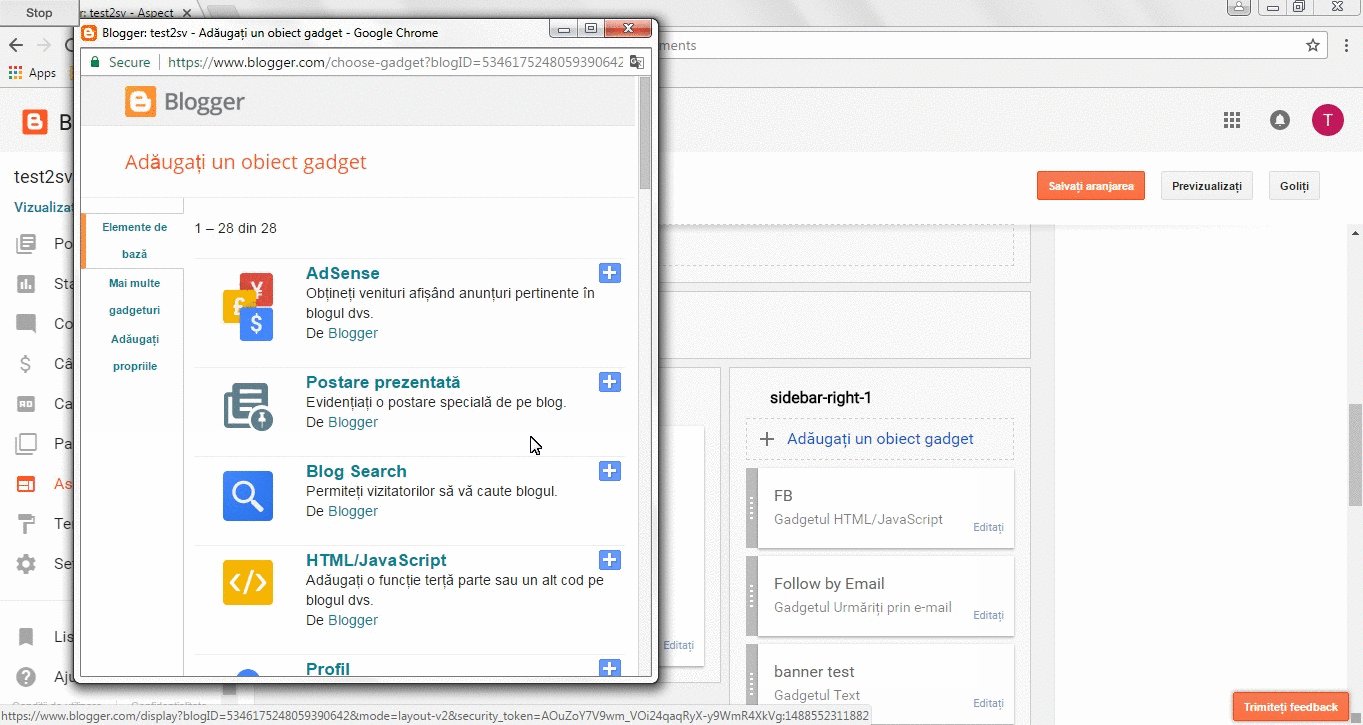
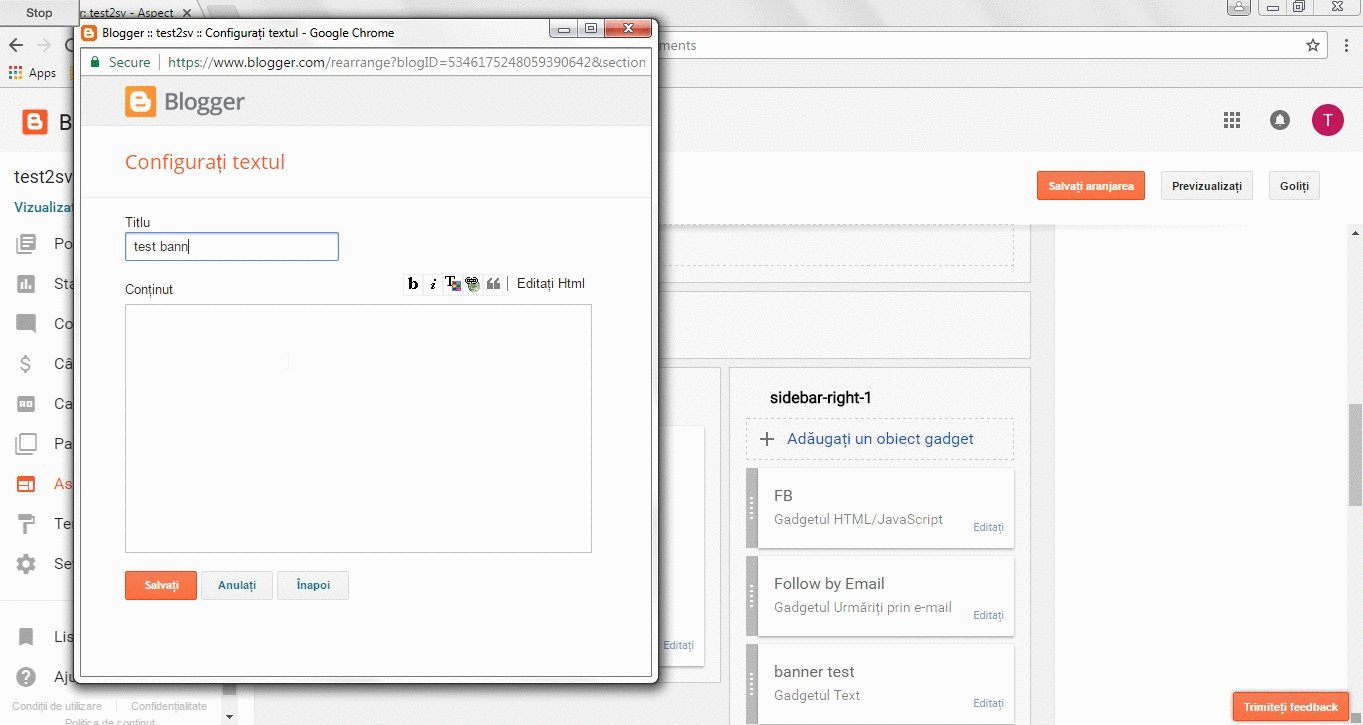
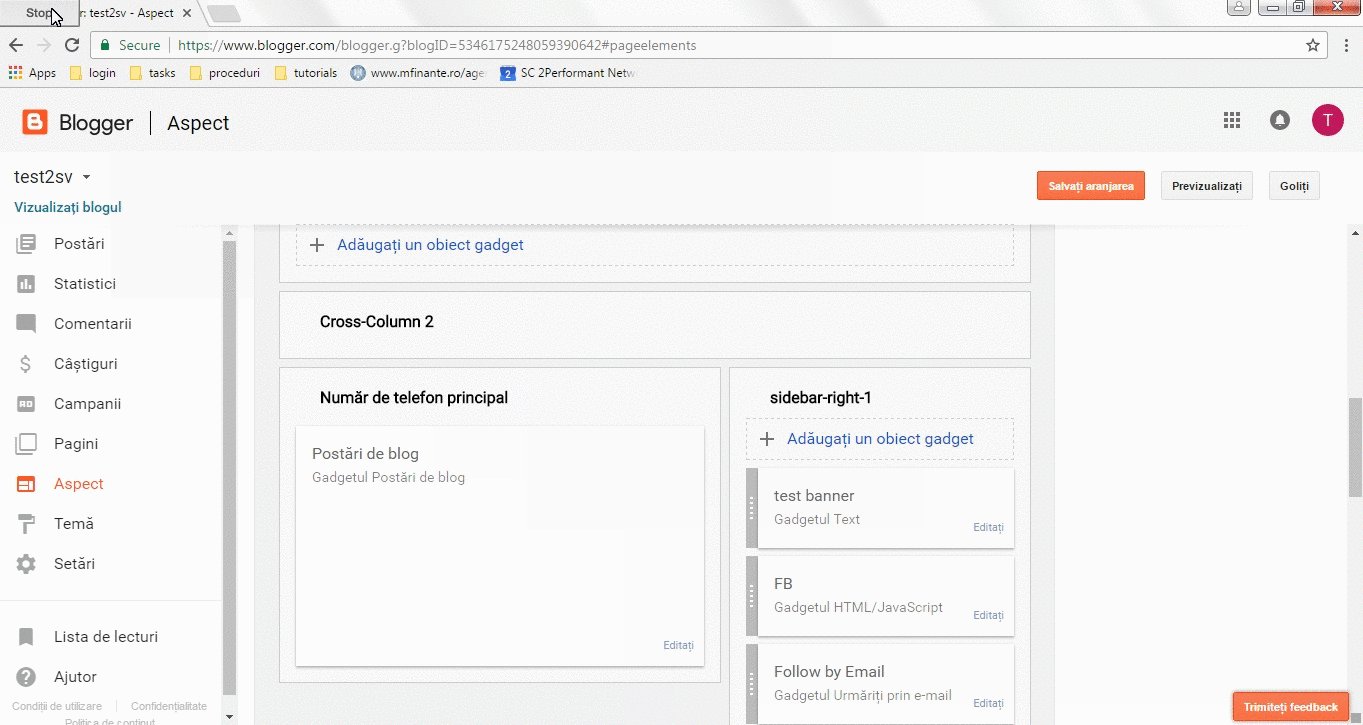
Alege locaţia unde vrei să pui banner-ul şi apasă pe „Adăugaţi un obiect gadget”. Va apărea o fereastră cu widget-uri disponibile din care alege „Text”. În editorul de text apărut copiază codul banner-ului şi apasă pe „Salvaţi”. O nouă căsuţă va apărea în locaţia pe care ai ales-o pentru a adăuga un nou widget.
Apasă „Salvaţi aranjarea” din partea dreaptă, sus, a paginii. Noul tău banner va fi afişat în conformitate cu locaţia aleasă.
Alege un banner care să nu depăşească limitele impuse de tema pe care ai ales-o. Nu cum am făcut eu exemplul de mai jos.
Trebuie să ştii despre widget-urile text că ele citesc automat tag-urile HTML aşa că poţi adăuga un text cu link-uri şi poze la alegere. Pentru a face acest lucru, editează textul într-un blog post editor şi copiază apoi versiunea HTML a textului formatat. Trebuie să-ţi acorzi răgaz şi să jonglezi cu formatările HTML pentru a face un widget text prezentabil, dar cu puţină răbdare îi vei da de cap.
Săptămâna viitoare voi discuta, în linii mari, despre cum să-ţi promovezi blog-ul astfel încât să aduni cât mai mulţi cititori. Până atunci, încearcă diferitele modalităţi prin care poţi să legi blog-ul tău de contul tău 2Performant şi să promovezi advertiserii în a căror programe de afiliere te-ai înscris.
În această serie de articole au mai fost publicate:
- Primii pași în blogging-ul pentru afiliati (I) -> cum să-ţi faci un blog
- Primii pași în blogging-ul pentru afiliati (II) -> cum şi ce să scrii pe blogâ
- Primii pași în blogging-ul pentru afiliati (IV) -> cum să promovezi blog-ul











0 Comments on “Primii pași în blogging-ul pentru afiliati (III)”